Introduction
Planning a website redesign can seem daunting, especially for UK SMEs looking to strengthen their online presence while balancing day-to-day operations. This step-by-step guide, complete with a “website redesign timeline” and actionable advice, will walk you through the essential phases of a website redesign. Ready to get started? Download our “The Apex Web Design, 2024 Ultimate Web Redesign Checklist” right away and set your project on the path to success

Download the FREE Ultimate Web Redesign For UK Businesses Checklist
DIY vs. Agency
Before we crack on with the list of what a typical project could look like, we’ve provided a short list of pro’s and con’s of DIY vs Agency to aid your decision on the route you will take.
- Pros of DIY: Potentially lower costs, more control over the creative process.
- Cons of DIY: Time-consuming, might lack professional expertise which can affect the quality and effectiveness of the redesign.
- Pros of Agency: Professional expertise, access to better resources, and efficiency in project management.
- Cons of Agency: Higher initial costs, may require more effort to align the agency’s understanding with your brand vision.
Week 1: Project Kickoff
Goal Setting and Team Assembly
- Define clear objectives for your redesign, using a “website redesign plan template” to keep track. Are you looking to increase traffic, improve user experience, or perhaps enhance functionality?
- Assemble your project team. This should include internal stakeholders and, potentially, an external design agency that understands the nuances of the UK market and has experience working with UK businesses and ideally understands the UK digital landscape.
- Now also might be a good idea to set up a quick Trello board if you are comfortable with it.
Client Testimonial “Our website redesign was seamless from start to finish. Apex Web Design’s checklist kept us on track, and we managed to enhance our user engagement by over 50% as a result!” — Fiona Byrne, CEO of Byrne Innovations
Week 2: Scope and Strategy Development
Conduct a Website Audit
- Review your current website to identify what’s working and what isn’t. This involves looking at design, content, and functionality.
- Decide what new features are needed, such as e-commerce capabilities or a blog.
Set a Timeline and Budget
- Establish a realistic timeline for the project completion, including major milestones.
- Outline your budget, taking into account design, development, content, and any unforeseen costs.

Week 3: Design and User Experience (UX)
Create Wireframes and Mockups
- Start translating your requirements into wireframes that outline the basic page structure.
- Develop mockups to see how the visual elements will interact on the page.
- Figma is typically the “go to” to achieve great mockups.
- A really well rounded, easy to use design tool you can also use is Canva. For an entry level product, it can be fun to play around with mocked up designs on here.
User Journey Planning
- Map out the user journey to ensure the new design leads visitors naturally from their entry point through to conversion.
Week 4: Content Development
Content Audit and Strategy
- Perform a content audit to decide what to keep, revise, or discard.
- Develop a content strategy that supports your SEO goals and enhances user engagement.
Begin Content Creation
- Start creating compelling and valuable content that resonates with your British audience, ensuring it aligns with your brand’s voice.
Week 5: Technical Development
Develop and Test Functionality
- Begin the technical development of your website. This includes coding, CMS setup, and custom feature integration.
- Conduct initial tests to ensure everything works as expected.
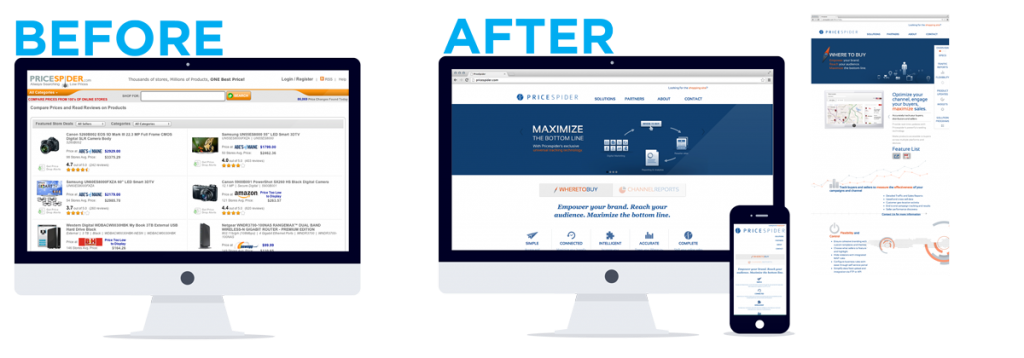
Before and After
- Visual Example: Showcase a before and after of a successful British website makeover can illustrate the impact of a well-executed redesign. For instance, an UK retail website before the redesign might have looked cluttered and dated but post-redesign, it’s streamlined and modern, significantly enhancing user experience and sales.

Week 6: Launch Preparation
SEO Optimisation and Compliance Checks
- Optimise your new content and design for search engines, focusing on both global and local UK SEO practices.
- Ensure your website is compliant with GDPR and other relevant regulations.
User Testing and Feedback
- Invite a small group of users to test the new site. Use their feedback to make any necessary adjustments.
Week 7: Go Live and Monitor
Launch Your Website
- Officially launch your new website. Monitor its performance closely in the first few weeks to address any issues promptly.
Post-Launch Review
- Analyse data and feedback to understand user behaviour and effectiveness of the new design.
Conclusion
A well-planned website redesign can dramatically improve your business’s online presence and operational efficiency. With the right preparation and execution, you can ensure your redesign meets its goals and provides a solid return on investment. To fully prepare for your website transformation, download our comprehensive checklist tailored for UK businesses.

Download the FREE Ultimate Web Redesign For UK Businesses Checklist
For more information or to get started with your redesign, contact us or visit Apex Web Design Services. Let’s make your website a powerful asset for your business.
This guide is designed to simplify the complex process of a website redesign into manageable steps, ensuring that UK businesses can approach this significant project with confidence and clarity.